基本上我們可以把Extension想成一個獨立的網站,他跟使用者載入頁面是完全獨立的兩個個體,擁有不同的執行階段,並且兩者之間只能籍由注入內容腳本來溝通(處理跨網域的問題)。

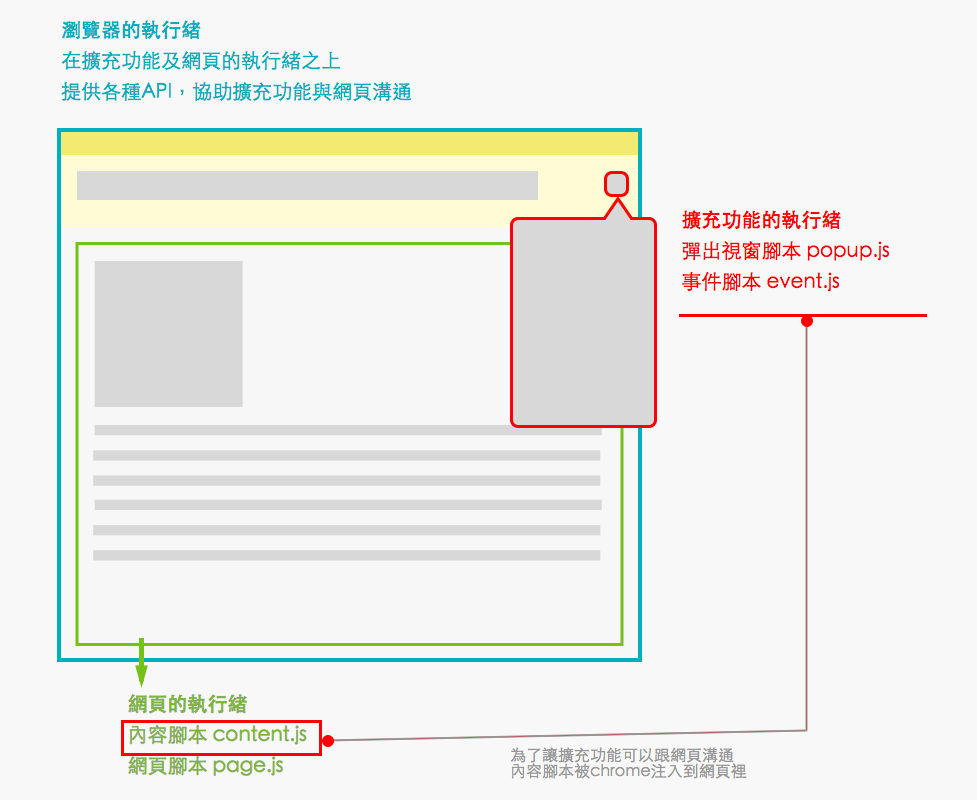
處於不同執行階段的腳本當然無法直接溝通,也因此會延伸一些問題,為了幫助大家釐清這個狀況,就讓我們來看看前面提過的三個腳本類型,分別所屬哪些執行階段,又有哪些延伸議題。
三個腳本的API存取權自由度由大到小: 事件腳本 > 彈出視窗 > 內容腳本
三種類型的腳本之間均只能間接經由chrome. runtime的訊息API來傳遞訊息。我們會在之後的章節中詳細探討message API。
我知道連著好幾篇都在講架構還有概念,完全沒有實作會有點悶,但這些觀念搞清楚,我們在實作的過程中才不會迷失在腳本組件裡面。(好吧,其實迷路的是我,K了好多個小時,千言萬語不如一張圖)
總之下面開始就有實作了(哦耶)。
